Description
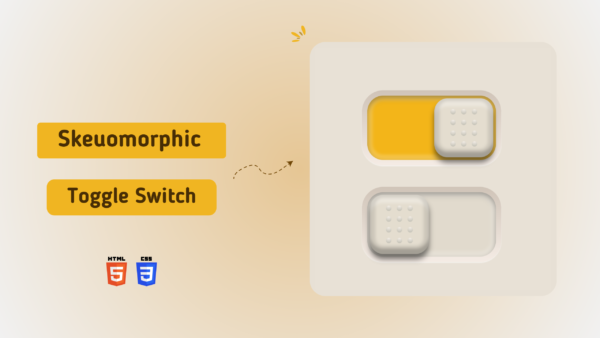
Skeuomorphic Toggle Switch
This repository contains HTML and CSS code for creating a skeuomorphic toggle switch. A skeuomorphic design is an approach that imitates the look and feel of real-world objects. In this case, we’re mimicking the appearance of a physical toggle switch using HTML and CSS.
Styling
The CSS in style.css provides a base design for the toggle switch. You can customize various aspects such as colors, sizes, and transitions by editing the CSS rules to match your specific needs.







Reviews
There are no reviews yet.